Spis treści
Wybierz do której części artykułu chcesz przejść
Poświęcamy znaczne ilości nakładów i czasu na to, by przyciągnąć klienta na naszą stronę internetową. W końcu decyduje się on na jej odwiedzenie, wydaje się, że upragniona konwersja jest już bardzo bliska, ale on po zapoznaniu się z witryną gubi się w menu, nie znajduje odpowiedzi na swoje pytania i poirytowany postanawia ją opuścić. Czy zdarza się to również w Twoim przypadku? Problem stanowi zła nawigacja na stronie. Sprawdź, jak można poprawić ją w 7 krokach, tak aby zachęcała do eksploracji twojej wizytówki w sieci.

1. Plan to podstawa
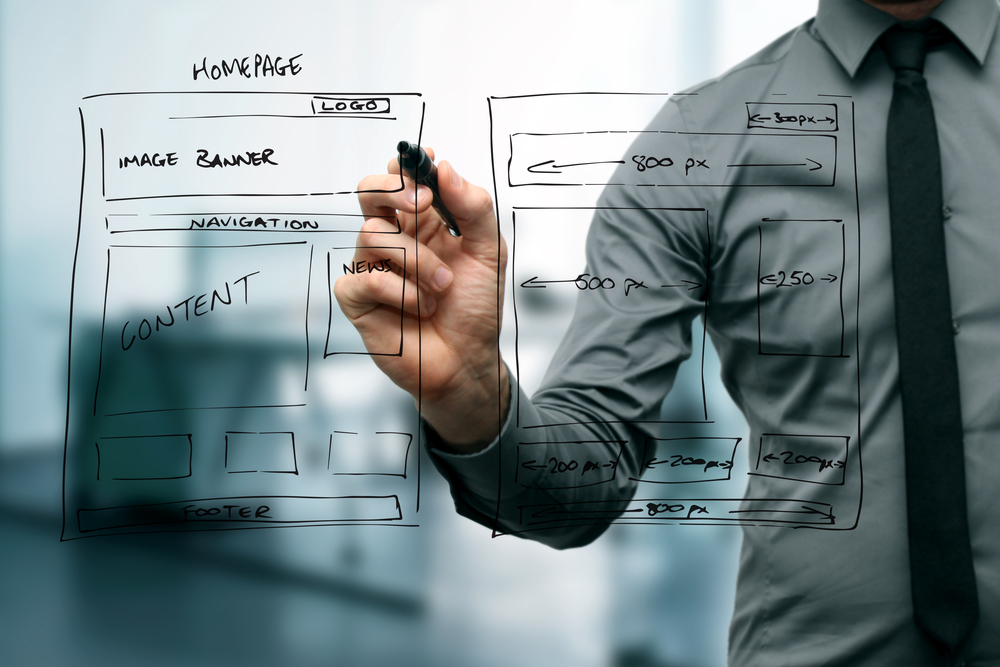
Jeśli sami nie zaplanowaliśmy, jakie elementy będą eksponowane na panelu nawigacyjnym strony, a jakie podstrony będą wchodziły w jej skład, to na jaki efekt możemy liczyć? Do prostego szkicu wystarczy kartka i długopis – to dobra baza, by przejść dalej. Pomocne są także makiety stron internetowych.
2. Stosuj precyzyjne etykiety
Unikaj ogólników w menu rozwijanym – to tylko niepotrzebnie komplikuje jego strukturę. Jeśli główne etykiety będą odpowiednio precyzyjne użytkownicy znacznie łatwiej i szybciej odnajdą poszukiwane informacje. Pomoże to również poprawić optymalizację SEO na stronie.
3. Proste menu = prosta nawigacja na stronie
Zasadniczo im prostsza nawigacja na stronie, tym większa szansa na to, że klient będzie miał pozytywne wrażenia z obcowania z nią. Nie powinniśmy zatem przeładowywać menu nadmiarem podstron. Czasem trudno się ograniczyć do kilku pozycji, gdy wydaje się, że wszystko może przyciągnąć zainteresowanie odwiedzającego, ale doświadczenie uczy, że proste strony lepiej konwertują. Jeśli już musimy umieścić jakieś istotne gałęzie strony, wykorzystajmy menu rozwijane.

4. Rozważ wykorzystanie storytellingu w menu
To dość nowatorski pomysł na nawigację na stronie. Dzięki wykorzystaniu storytellingu już podczas nawigowania po stronie opowiada swoistą historię użytkownikowi, który zanim dotrze do podstrony konkretnego produktu, już coś niecoś o nim wie. Dzięki temu nawet jeśli tylko przejrzy menu na stronie głównej lub landing page, to już wstępnie zapozna się z ofertą.
5. Nie sil się na innowacyjność za wszelką cenę
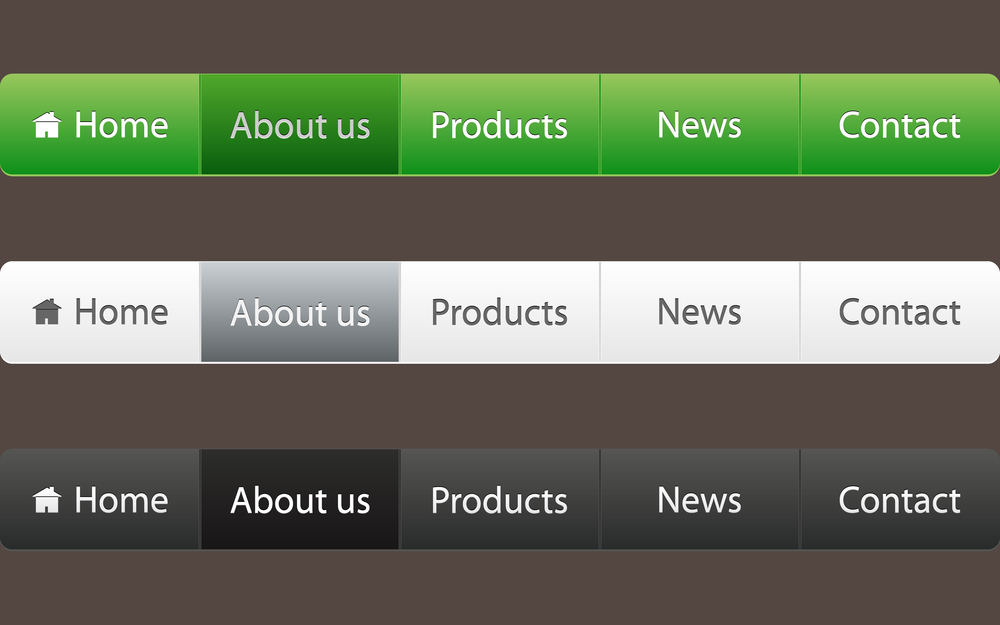
Owszem, innowacyjne produkty (czy witryny) przykuwają uwagę, ale pamiętaj, że warto się zdobyć na innowacyjność tylko wtedy, gdy mamy naprawdę dobry projekt, którego jesteśmy pewni. W przeciwnym razie znacznie lepiej wykorzystać standard, do którego internauci są przyzwyczajeni. Mowa tu o poziomym, prostym menu na górze (cztery lub pięć pozycji) lub po lewej stronie i stopce, która zawiera mapę strony, zakładki o nas i kilka dodatkowych podstron. Każdemu taka nawigacja na stronie jest doskonale znana i wykorzystywana przez liczących się na rynku graczy, dlatego że działa!
6. Formularz kontaktowy – must have!
Niezależnie od tematyki strony musi ona zawierać dobrze działający formularz kontaktowy. Jeśli nam nie odpowiada, możemy podać adres e-mail lub telefon. Nie każdemu przecież będzie odpowiadał standardowy produkt, być może woli dopytać o możliwość personalizacji, cenę hurtową lub dowiedzieć się czegoś, czego nie doczytał na stronie. Dlatego formularz lub dane kontaktowe muszą być łatwe do znalezienia na stronie – najlepiej w zakładce kontakt w menu nawigacyjnym. Ewentualnie warto dodać adres i kontakt w stopce, to również godne polecenia rozwiązanie.
7. Dobrze dobierz grafiki i zdjęcia
Grafiki i zdjęcia – choć ożywiają strony i logicznie oddzielają bloki tekstu, również mogą pogarszać nawigację na stronie. Dlatego nie mogą być przesadnie duże, tak aby nie „rozwalały” układu strony i nie spowalniały jej wczytywania. Warto również ocenić spójność kolorystyczną z resztą zawartości i adekwatność do tematu.
Masz pytania?
Zastanawiasz się, jak temat przedstawiony w artykule wpłynie na Twój biznes? Nasz zespół jest tu, aby Ci pomóc! Skontaktuj się z nami, a odpowiemy na wszelkie wątpliwości. Razem osiągniemy sukces!