Core Web Vitals – czym są i jak je poprawić?
Spis treści
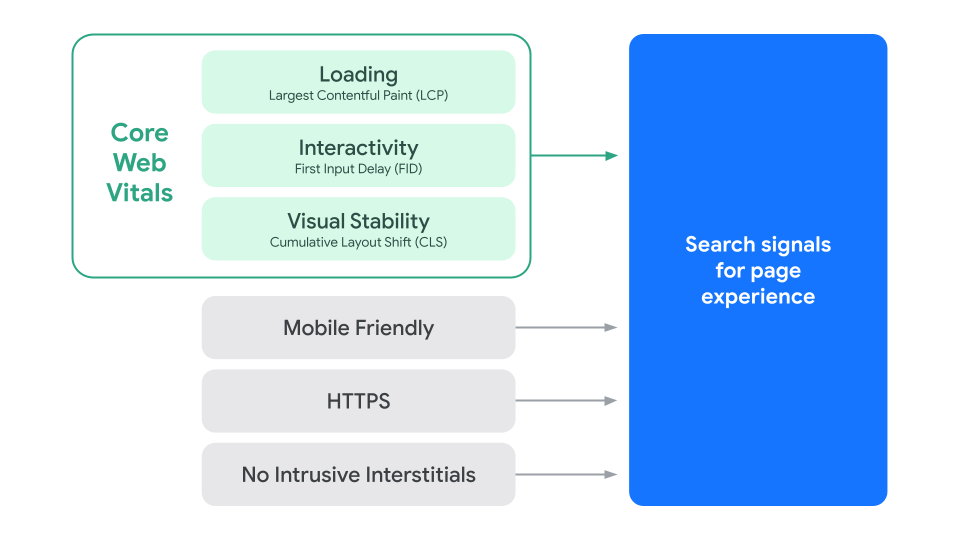
W dużym skrócie Core Web Vitals to nowa grupa wskaźników skoncentrowanych na doświadczeniach użytkownika (ang. User Experience), oceniających stan strony internetowej pod kątem zapewnienia płynnego i bezproblemowego korzystania z niej. Obok mobile friendly, inwazyjnych reklam i posiadania certyfikatu SSL, stanowią one dodatkowy czynnik, który jest brany pod uwagę przy pozycjonowaniu witryny w wyszukiwarce Google.
Czym są Core Web Vitals?
Pierwszy raz Core Web Vitals zaprezentowane zostały w drugiej połowie 2020 roku. Są to wskaźniki dotyczące doświadczeń użytkownika, a precyzyjniej – interaktywności witryny. Dotyczą one przede wszystkim trzech aspektów strony internetowej:
- czasu ładowania,
- interaktywności,
- stabilności wizualnej.
Podczas oceny strony internetowej pod kątem Core Web Vital, dane są zbierane osobno dla urządzeń mobilnych i desktopowych. Parametry, na jakie należy zwrócić uwagę, to:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)

3 najważniejsze wskaźniki Core Web Vitals
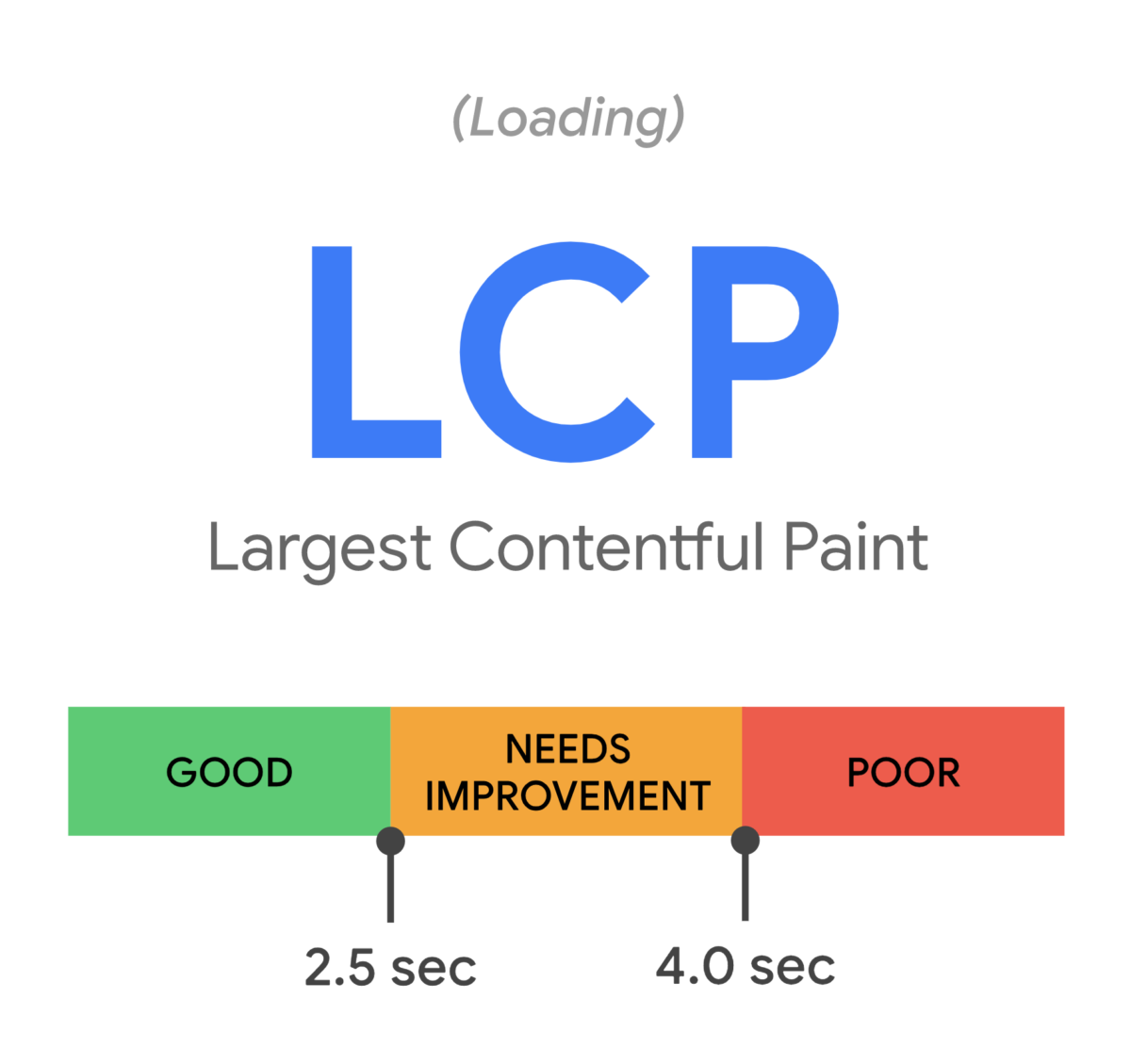
1. LCP – Largest Contentful Paint (czas ładowania)
Largest Contentful Paint to wskaźnik odpowiedzialny za mierzenie wydajności ładowania strony. Odpowiada on czasowi, który mierzony jest od momentu pierwszego wejścia na stronę internetową i początku ładowania do chwili, w której wczytany i wyrenderowany zostanie największy blok tekstowy, grafika lub wideo znajdujące się na stronie. Warto zaznaczyć, że obszar strony internetowej brany pod uwagę podczas sprawdzania LCP to tak zwany obszar Above the fold, czyli pierwszy ekran widoczny dla użytkownika, bezpośrednio po pierwszym załadowaniu strony.

Według informacji, które podaje Google, aby strona internetowa została pozytywnie oceniona pod względem wskaźnika LCP, wskaźnik ten powinien być nie większy niż 2,5 sekundy.
Metrykę Largest Contentful Paint można zdecydowanie sklasyfikować jako jedną z najważniejszych w zestawie Core Web Vitals, dlatego warto zoptymalizować stronę internetową tak, aby uzyskać wynik znacznie niższy niż sugerowane przez Google 2,5 sekundy.
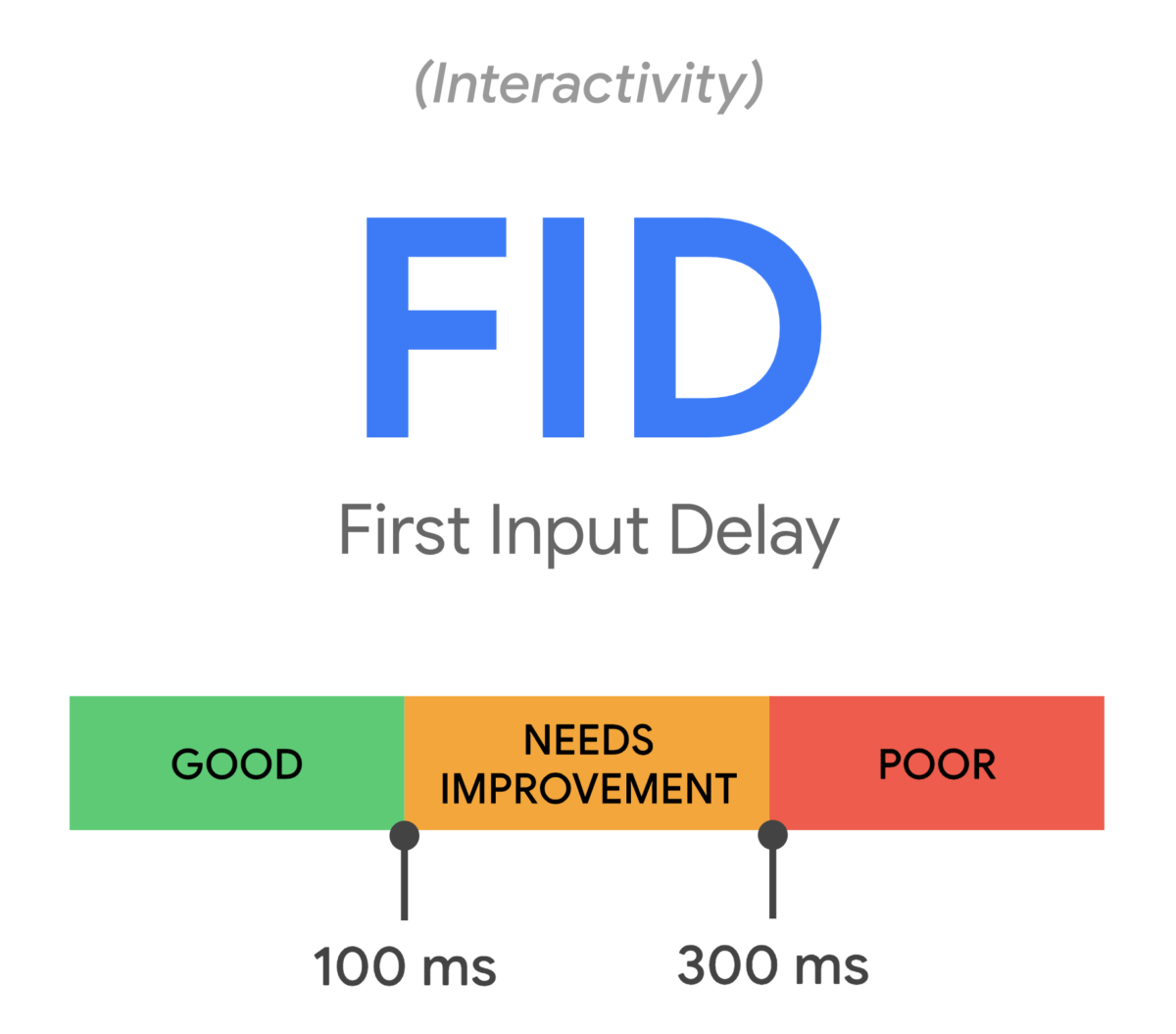
2. FID – First Input Delay (interaktywność)
First Input Delay to wskaźnik, który wyraża czas, po którym użytkownik może wykonać interakcję ze stroną internetową, inną niż samo jej załadowanie. Jest to czas mierzony od chwili wejścia na stronę internetową i rozpoczęcia ładowania do pojawienia się możliwości wykonania interakcji, na którą może odpowiedzieć przeglądarka. Mowa tutaj przede wszystkim o interakcjach typu kliknięcie- wybranie kolejnej podstrony z menu, kliknięcie linku, czy przycisku Call to Action.

Aby jak najlepiej wpłynąć na user experience (UX), zalecane jest aby wskaźnik FID wynosił poniżej 0,1 sekundy.
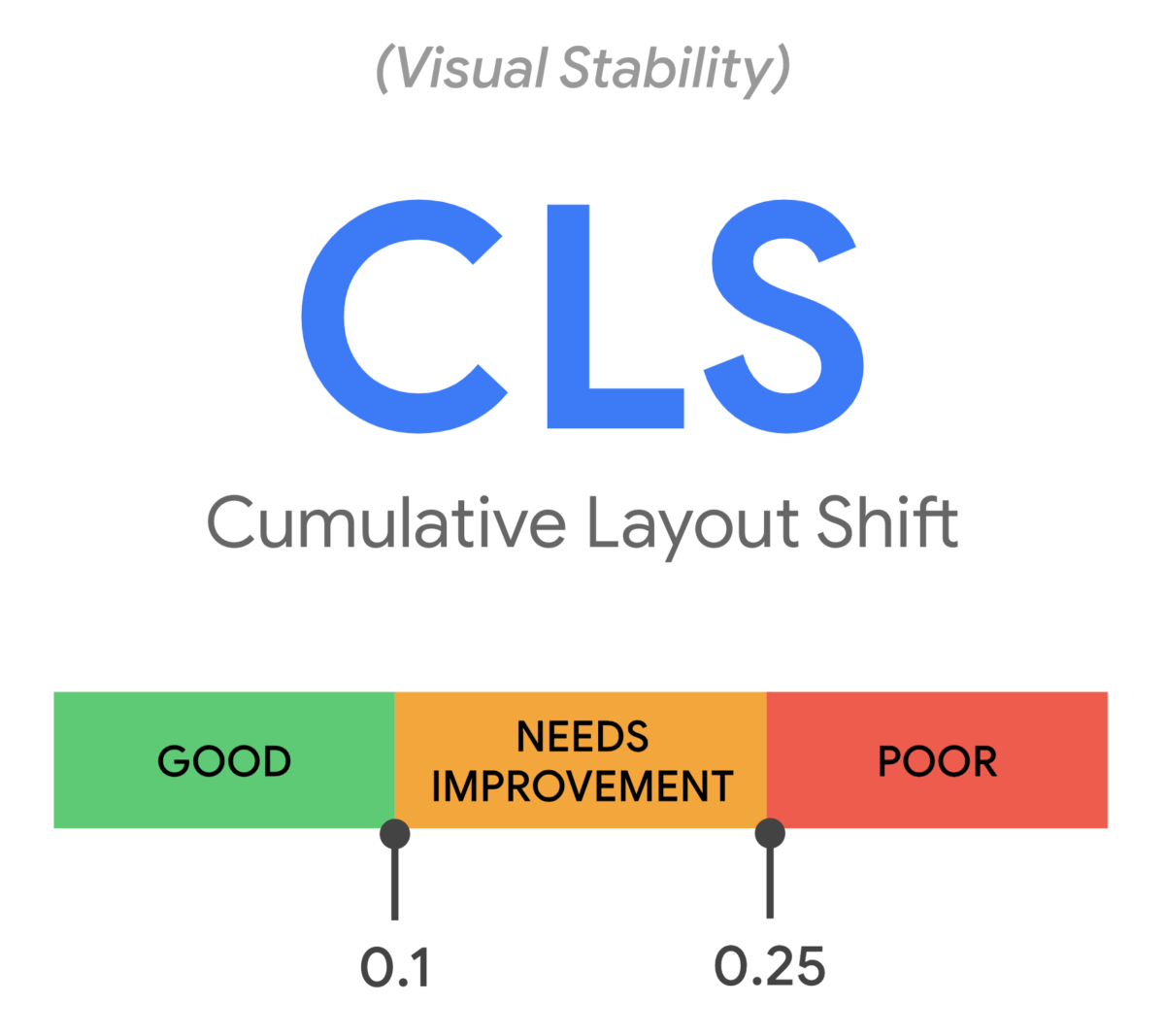
3. CLS – Cumulative Layout Shift (stabilność wizualna)
Cumulative Layout Shift to wskaźnik, odpowiedzialny za ocenę stabilności wizualnej strony internetowej i wpływu, jaki mogą na nią mieć przesunięcia wyświetlanej treści, spowodowane na przykład wyświetleniem na ekranie dodatkowej treści.

CLS jest zdecydowanie jednym z bardziej niezrozumiałych wskaźników, ponieważ jego definicja jest zawiła i na pierwszy rzut oka wydaje się skomplikowana. Najlepiej jest wyjaśnić ją za pomocą przykładu.
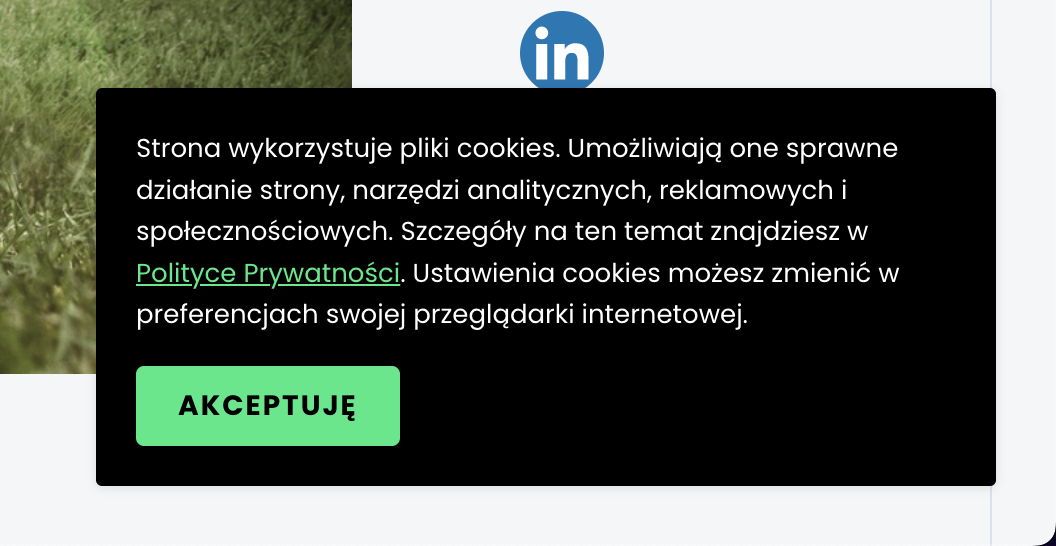
Załóżmy, że po wyszukaniu w Google frazy “co to core web vitals”, trafiamy na stronę internetową bloga i artykuł odpowiadający na nasze pytanie. Po wejściu na stronę widzimy sekcję hero z grafiką artykułu, ale zaraz po wczytaniu się strony, w prawym dolnym rogu, z dołu widocznego obszaru, wysuwa się dodatkowe okno z treścią polityki cookies.

Z punktu widzenia użytkownika i user experience jest to nieprawidłowa praktyka, ponieważ w przypadku kiedy użytkownik korzysta z ekranu dotykowego do scrollowania treści na stronie, mógłby przez przypadek podczas przesuwania treści, kliknąć przycisk “AKCEPTUJĘ”, a co za tym idzie, dokonać na stronie niepożądanej interakcji.
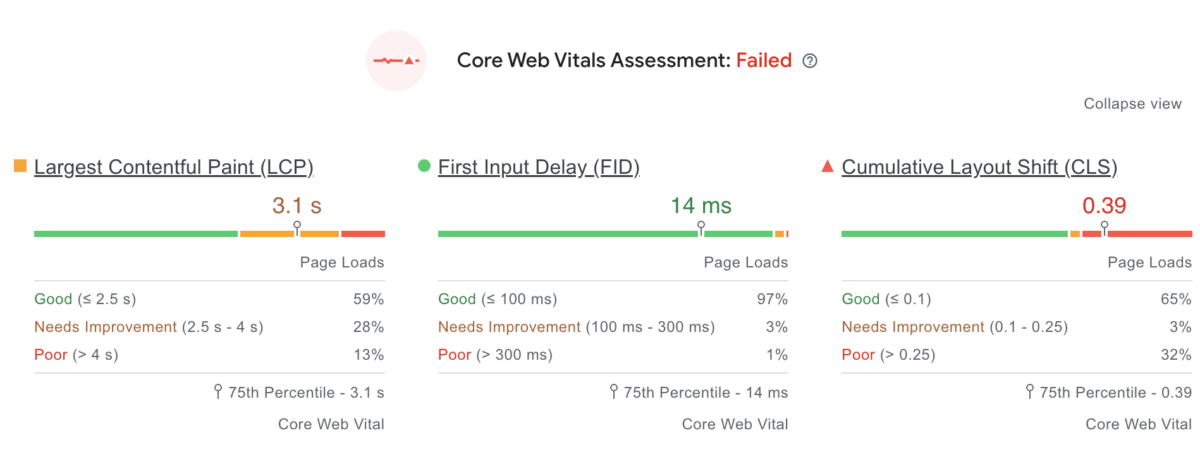
Właśnie o takich przesunięciach treści mowa w ocenie stabilności wizualnej we wskaźniku CLS. Dla prezentowanego przykładu test wskaźnika Cumulative Layout Shift uzyskał wynik 0,39, co wiązało się z niespełnieniem jednego z podstawowych wytycznych testu, co ostatecznie skutkowało niezaliczeniem oceny Core Web Vitals.

Według zaleceń Google, wskaźnik Cumulative Layout Shift powinien zmieścić się w przedziale 0 – 0,1.
Jak mierzyć Core Web Vitals?
Do sprawdzenia naszej strony internetowej pod kątem spełnienia warunków oceny Core Web Vitals, możemy skorzystać z kilku narzędzi.
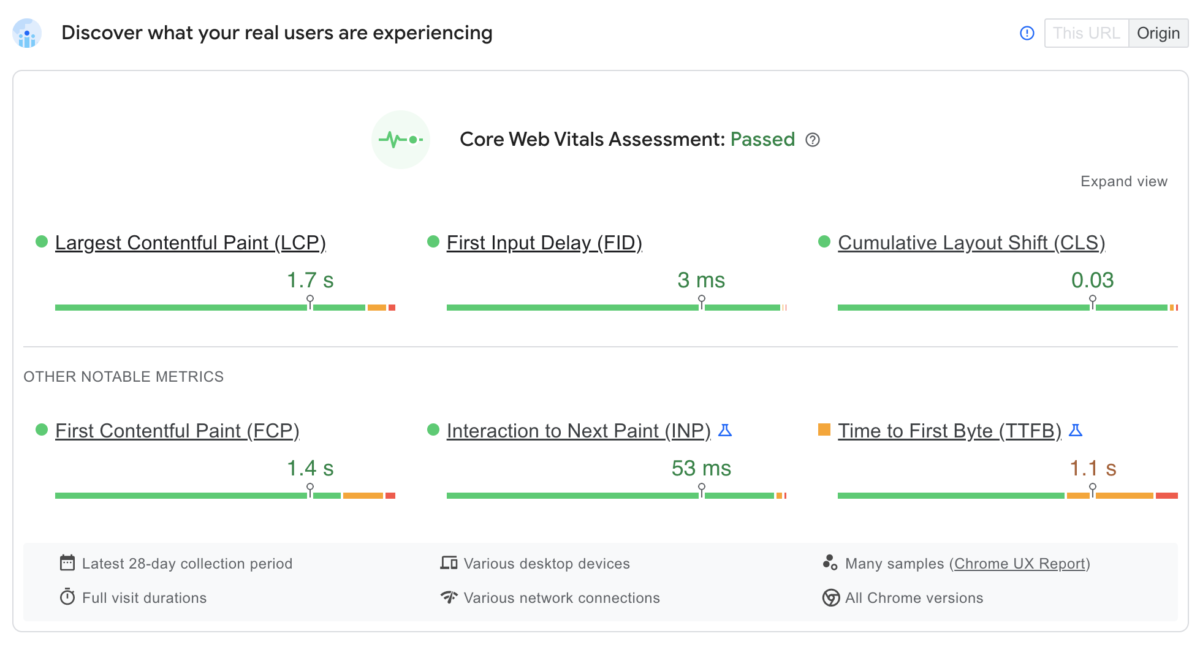
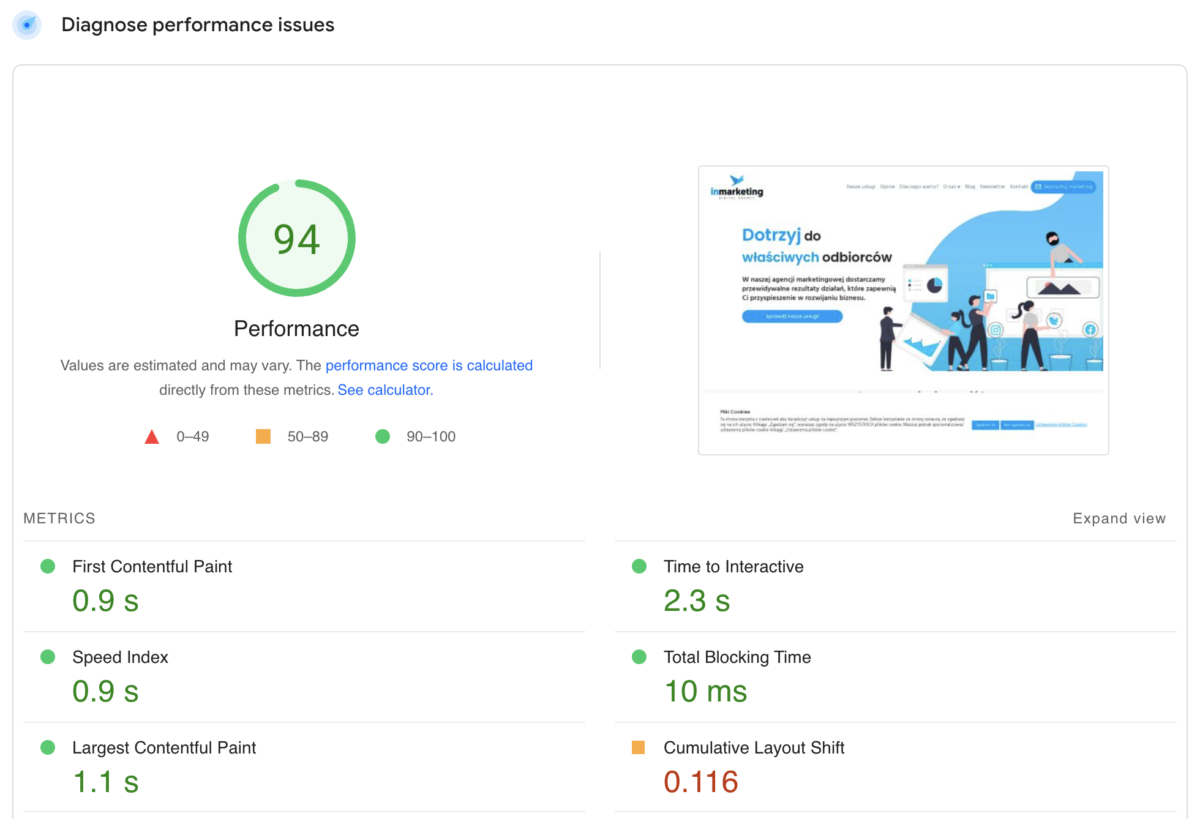
- Google Pagespeed Insights – dostępne pod adresem https://pagespeed.web.dev/ narzędzie, pozwalające przetestować stronę znajdującą się pod wskazanym adresem URL, dostarczające danych o user experience, anonimowo zbieranych od faktycznych użytkowników danej strony internetowej (Core Web Vitals) oraz danych diagnostycznych witryny (Performance).


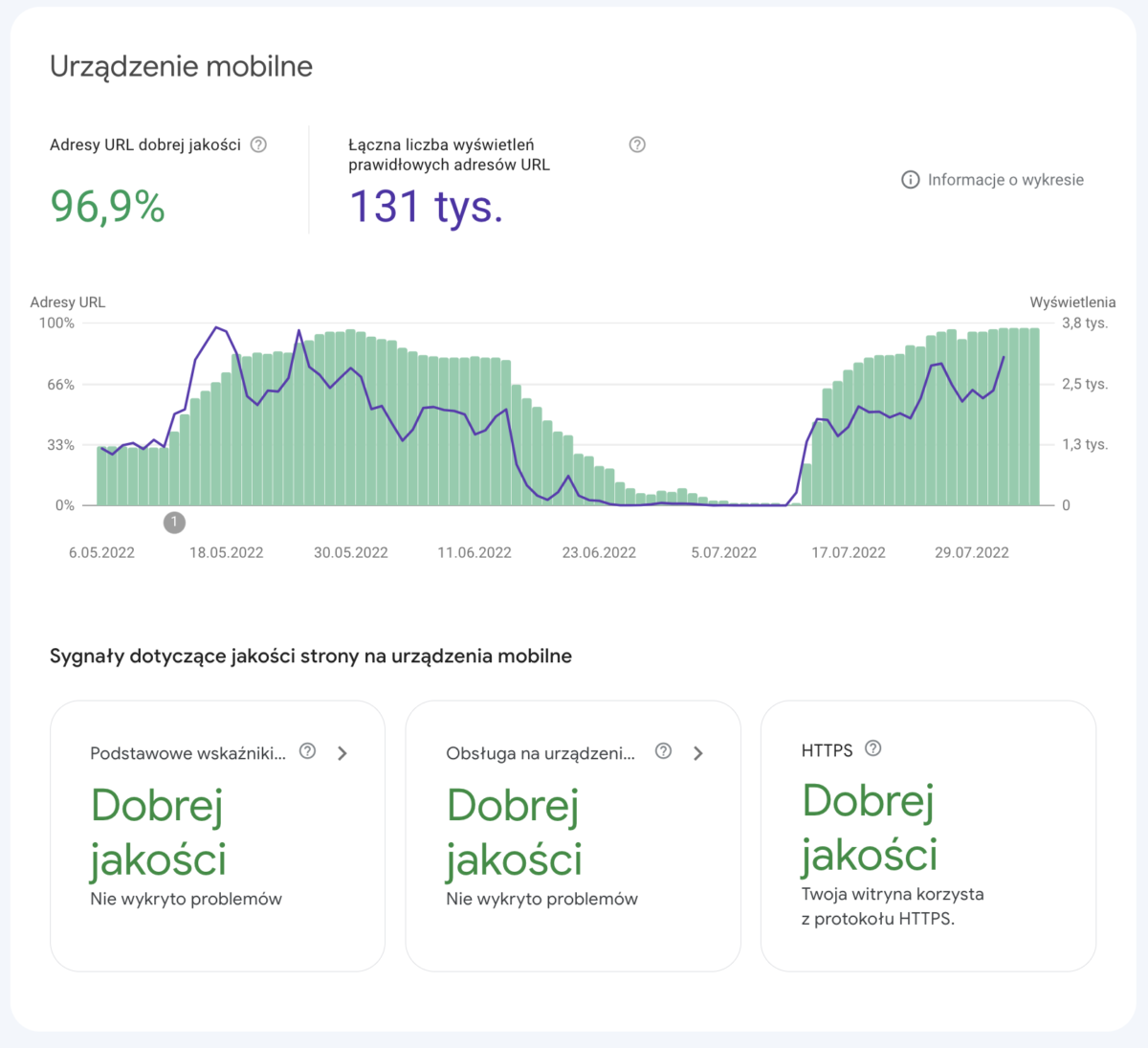
- Google Search Console – w zakładce Jakość strony, dostępna jest nowa wersja raportu, pokazująca wyniki Core Web Vitals.

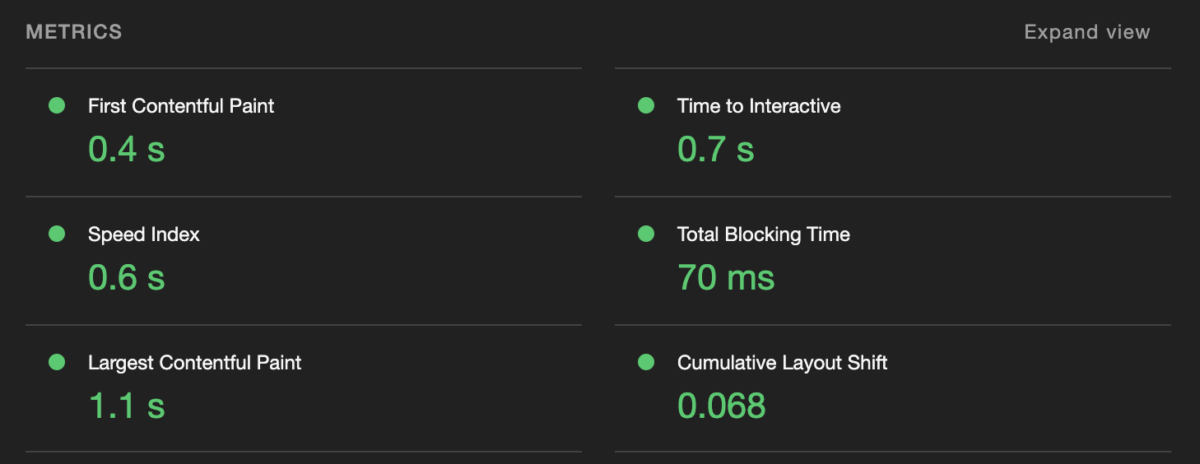
- DevTools w Google Chrome – w narzędziach przeglądarki Google Chrome (F12) w zakładce Lighthouse.

Podsumowanie
W powyższym artykule starałem się opisać i wyjaśnić Ci, czym są wskaźniki Core Web Vitals i jak je mierzyć. Google oficjalnie potwierdziło, że są one wskaźnikiem odpowiadającym za pozycję w rankingach wyszukiwania. Nadal nie wiadomo jednak do końca, jak bardzo wpływają one na SEO. Wiadomo jednak, że oddziaływają one na pozytywne doświadczenia użytkownika w poruszaniu się po stronie internetowej. Patrząc na rozwój UX i to, że Google coraz większą uwagę przykłada do user experience, można spekulować, że w przeciągu kilku najbliższych lat, wskaźniki Core Web Vitals oraz inne im podobne, będą odgrywały coraz większą rolę w pozycjonowaniu.


